
How to measure your website's performance?
Performance isn't a luxury; it's a necessity for success
The success of your website hinges not only on its design but also on its performance. A well-optimized website not only attracts visitors but also pleases search engines, potentially boosting your search rankings. In this guide, we'll explore essential tools like Lighthouse and PageSpeed Insights, which evaluate crucial aspects of your website, and delve into the significance of performance, accessibility, best practices, and SEO.
Why measure your website's performance?
Before we delve into the metrics and tools, let's understand why it's vital to measure your website's performance. User experience is paramount. Slow-loading pages and clunky navigation deter visitors and impact your site's credibility.
Search engines prioritize user experience, favoring fast, responsive websites in their rankings. Regular performance evaluations help you identify bottlenecks and optimize your site for optimal user experience.
Introducing Lighthouse and PageSpeed Insights

If you're looking to make your website faster and better, tools like Lighthouse and PageSpeed Insights can help. Lighthouse checks different parts of your website, like how fast it loads and if it's easy for everyone to use. PageSpeed Insights focuses on how quickly your website shows up when someone visits it. These tools give you advice on how to make your website work better and show up higher in search results.
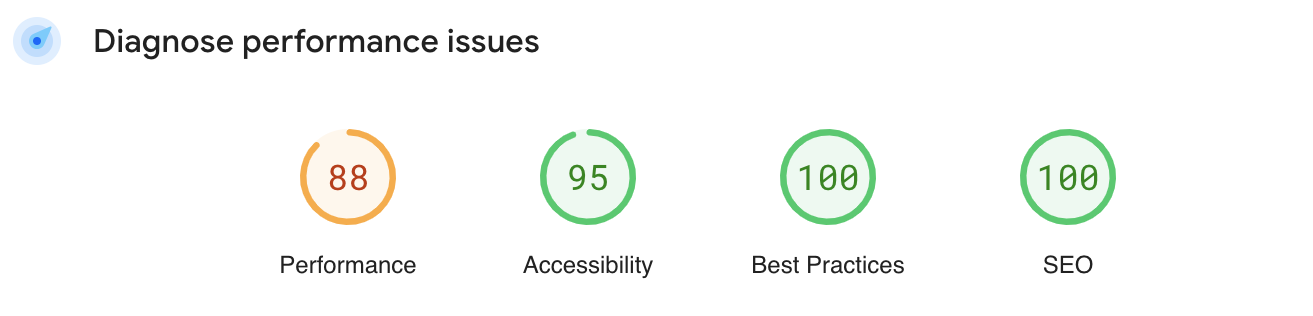
Categories to measure

Performance
Performance measures how quickly your website loads and responds. Faster loading times enhance user experience and positively influence search engine rankings. Lighthouse and PageSpeed Insights analyze loading speed, responsiveness, and other factors to help you optimize performance.
Accessibility
Accessibility ensures that your website is usable by everyone, including those with disabilities. This includes features like alternative text for images, keyboard navigation, and color contrast. Search engines prioritize accessible websites, enhancing inclusivity and user satisfaction.
Best Practices
Best practices encompass coding standards, security, and overall website quality. Adhering to best practices improves site reliability, security, and maintainability. Lighthouse and PageSpeed Insights evaluate your site's adherence to best practices, guiding you towards a more robust website.
SEO (Search Engine Optimization)
SEO is crucial for visibility and traffic. Search engines evaluate various factors, including keywords, metadata, and backlinks, to determine a website's relevance and authority. Lighthouse and PageSpeed Insights offer SEO recommendations to enhance your site's search engine visibility and attract more organic traffic.
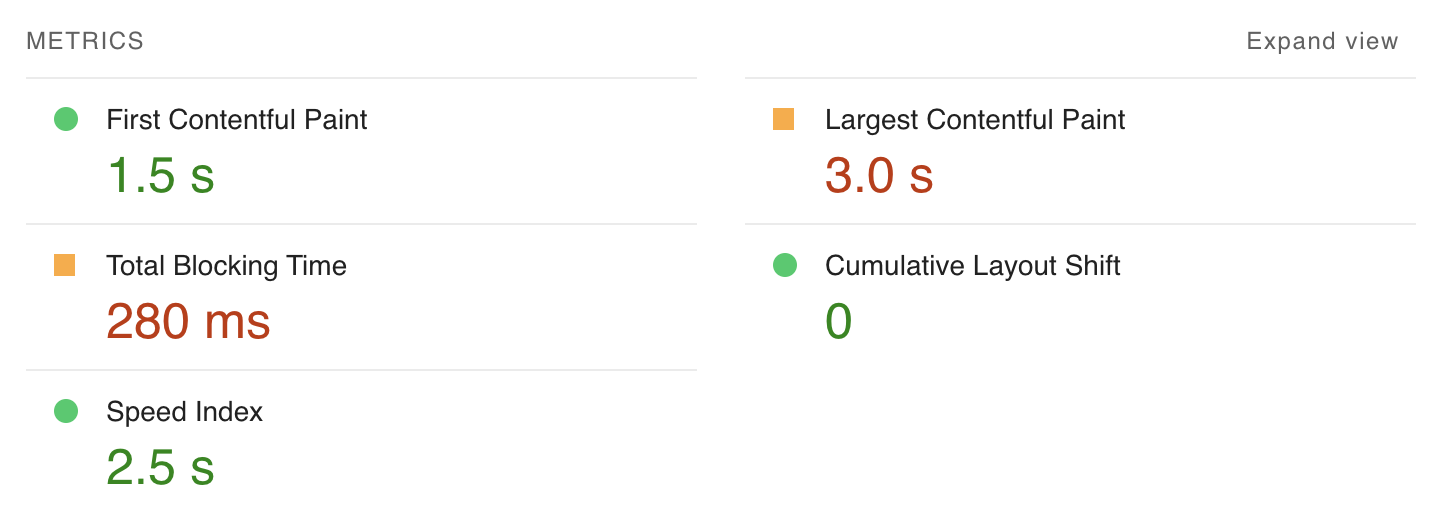
Commonly Used Metrics

- First Contentful Paint (FCP): Measures how long it takes for the first piece of content to appear on the screen. A fast FCP enhances perceived loading speed.
- Largest Contentful Paint (LCP): Evaluates the loading performance of the largest content element. Optimizing for a fast LCP ensures users quickly access critical content.
- Cumulative Layout Shift (CLS): Quantifies how much content shifts during loading, affecting visual stability. A low CLS score indicates a more stable user experience.
- Total Blocking Time (TBT): TBT measures the total amount of time during which the main thread is blocked and unable to respond to user input. Minimizing TBT ensures smoother interactions and responsiveness.
Measuring your website's performance is essential for ensuring a positive user experience, driving conversions, and improving search engine rankings. Tools like Lighthouse and PageSpeed Insights provide valuable insights into various performance metrics and offer actionable recommendations for optimization.
By prioritizing user experience and search engine optimization, you can create a website that not only attracts visitors but also ranks higher in search results.


